Rambling on tech
After over a decade of listening to a handful of podcasts, I've begun to wonder which episodes I've enjoyed the most. I decided to start tracking it using Strapi CMS and building a UI to display my ratings. As of right now I've got a simple graph showing each episode's rankings and a set of cards ordered by rank.
I've rated a few episodes of the Monstercat podcast and the NYT podcast Down The Rabbit Hole. I plan to rank all episodes of these 2 podcasts before adding any other ones to the list. Monstercat's 300+ episodes are going to take me a while, so hopefully I'll have some fun design ideas by then.
AU REVOIR!
The error redirect in S3 + the 404 redirect in cloudfront made every non-root route point to the index landing page. I am able to route to the desired page by adding .html to the route because then that file actually exists.
The solution to the routing problem is to strip the .html extension from the statically generated files. I ended up using glob to remove the extension from all html files except the root index.html file.
I realized that messing with the sitemap.xml file on each update would start to get annoying, so I added the nextjs-sitemap-generator package and used it to generate a sitemap after each build.
Also ended up refactoring all the components to satisfy whatever eslint rules i have subjected myself to ... all of this and maybe more in the following PR
After finally solving all of my refresh/routing problems between s3, cloudfront and react, the s3 bucket changed its handling of .html files when their extension isn't provided. The "fix" is to update the Content-Type metadata post-upload. Since I'm using buddy.works for my CI pipeline, I added a new AWS CLI step to the pipeline with the following commands
aws s3 cp \
--exclude "*" \
--include "blog/*" \
--content-type="text/html" \
--metadata-directive="REPLACE" \
--recursive
aws s3 cp \
--exclude "*" \
--include "404" \
--content-type="text/html" \
--metadata-directive="REPLACE" \
--recursive
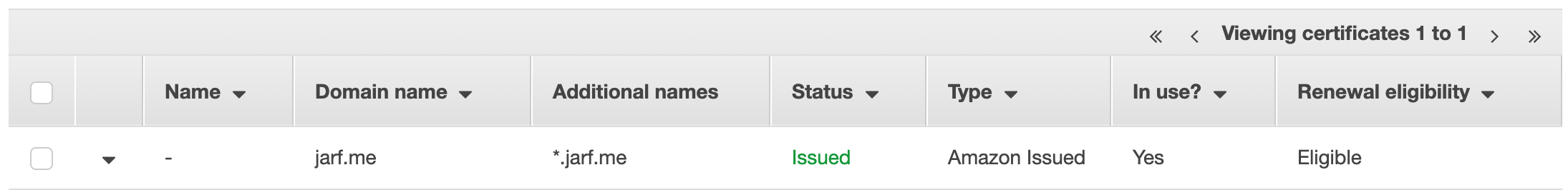
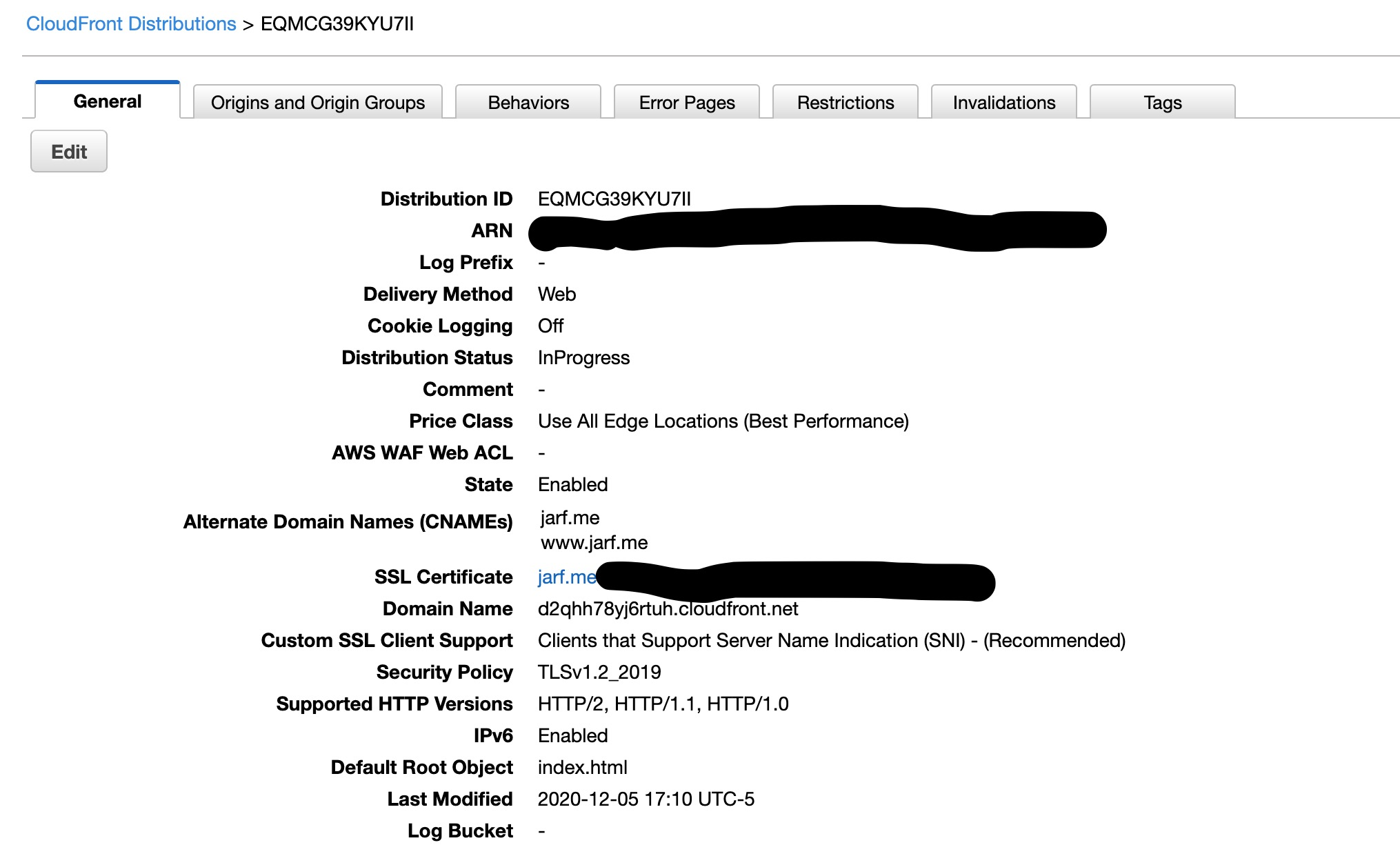
Back when I was working with routing issues, I generated a certificate in AWS Certificate Manager in order to start serving the bucket through HTTPS. Unfortunately, the cert took longer than an hour to get beyond a pending/verifying state, so I wasn't able to continue forward at tha time. Today I took the time to set it up and it was pretty simple:
- Generate a cert for your domain (in this case i set it to jarf.me and *.jarf.me)

- Create a cloudfront distribution for the bucket

- Serve using the SSL cert from the cloudfront distribution

My first post exposed a problem with my static s3 bucket setup. I could access my /blog routes through navigation from my landing page, but when attempting to directly access the blog route(s) that I added, /blog - or any non-index route would return a 404. After some brief googling, stack overflowing, etc. I found that react routing all is actually handled within index.html - thus it is giving the appearance of going to /blog/main but in reality we're still hitting index.html.
Following the instructions from a write-up about s3 and react routing didn't work for me. After some more research, I found out that there is a configuratble error page in the s3 bucket's static hosting properties. I updated it to point to index.html instead of what appeared to be a defaulted error.html.
I'm no longer receiving a 403 or 404 when accessing the route directly, but it is simply redirecting to my landing page and NOT to the requested route. I'm not sure if it is a NextJS-specific problem because this supposedly should work with react routing, more to come...
First post! I've been trying to commit to writing and sharing my personal tech struggles and success for a while. I'm planning to cover the following topics:
- Platform engineering
- Quality in CI/CD
- Performance optimization
- NextJS